Figma To Code Report May 2023

Overview
This article compares the most popular Figma to Code plugins in the market, and aims provides a comparison between each of them to help you decide which is the best for you depending on your requirements.
Note that this article was written by FireJet, and while we tried to remain as unbiased as possible, our opinions on code quality may differ from yours.
To get an unbiased overview of output code quality and output pixel perfection, use the interactive comparison to compare different outputs for yourself.
Interactive Comparison -->
Testing Methodology -->
Full Comparison Table -->
Raw Data -->
Full Comparison Table
| FireJet | Locofy | TeleportHQ | Builder.io | Quest | Anima | Dhiwise | Figma To Code | |
|---|---|---|---|---|---|---|---|---|
| Code quality (/5) Full Data-> | 4 | 3 | 2 | 0 | 2 | 2 | 3 | 1 |
| Pixel perfection (/6) Full Data-> | 5.25 | 3.25 | 3.75 | 0 | 2.75 | 3.25 | 1.5 | 1.5 |
| User Experience (/5) Full Data-> | 4 | 3 | 4 | 2 | 3 | 1 | 3 | 5 |
| Price per month | 38USD - 2 week trial | 3 week beta trial | Free - 1 project | Free | 58USD - 2 week trial | 39USD | Free | Free |
| Frameworks | React, Vue, HTML, Raw JSON | React, HTML, Next, Gatsby, React Native | React, HTML, Vue, Angular, Raw JSON | React, Gatsby, Next JS | React, Next | React, Vue, HTML | React, Flutter, Andriod, iOS | Flutter, HTML, SwiftUI |
| Styling | CSS, Tailwind | CSS, CSS Modules, Tailwind, Inline styles, | CSS, CSS Modules, Inline styles, Styled components, Styled JSX, React JSS | CSS, Tailwind, Styled JSX, Styled components, Emotion | Styled components | CSS | Tailwind | Tailwind |
| Integrations | - | GitHub, AdobeXD | GitHub, Vercel, Netlify, No-code builder | Headless CMS | GitHub | - | No-code builder | - |
Interactive Comparison
| Original Design | Generated Render |
|---|---|
 |  |
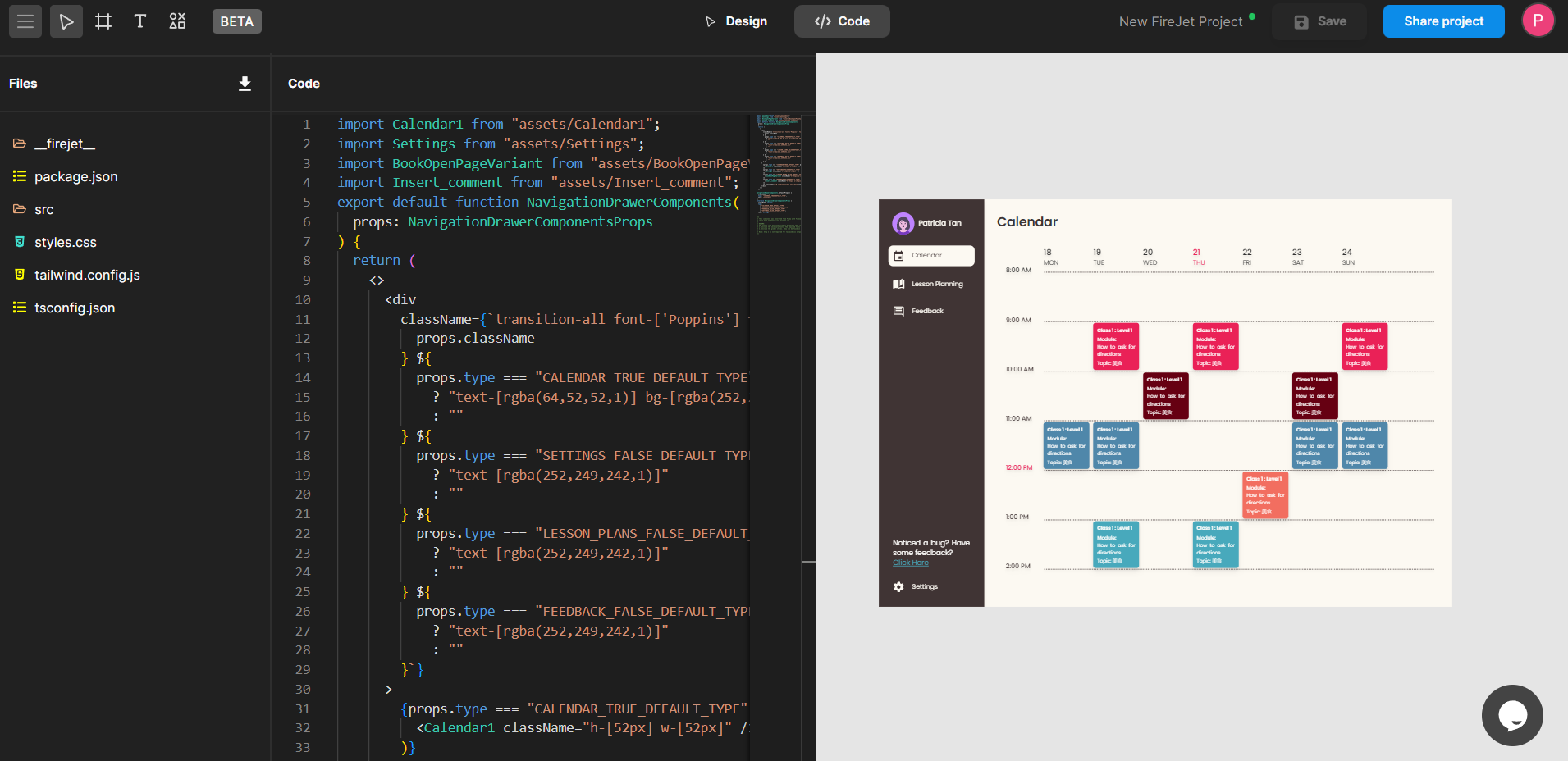
| Generated Code | |
Best Code Output (Tailwind)
🥇 1st place: FireJet
🥈 2nd place: Locofy
🥉 3rd place: Dhiwise
🥇 FireJet
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Components from Figma are preserved in code | Text styles can be further segemented to reduce the number of leading-[normal] styles |
| Output code is in flexbox even when the figma design does not use autolayout | Sometimes extra styles are not combined, such as border radii |
| Minimal repeated tailwind styles | |
| Output design matches the original design the best | |
| Single file output option if you don't wish to use components |
🥈 Locofy
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Well structured code if original design follows strict guidelines from locofy | Output design does not match original well |
| If the original design does not use absolute layout, the final result will be absolute positioned (Unless using Locofy AI autofixer) | |
| No Component support | |
| Unable to convert 1/6 test cases |
🥉 Dhiwise
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Good use of flexbox | Output design does not match original well |
| Unable to convert more complicated designs | |
| Unable to convert 2/6 test cases | |
| Missing certain parts of output |
Best Code Output (CSS)
🥇 1st place: FireJet
🥈 2nd place: TeleportHQ
🥉 3rd place: Anima
🥇 FireJet
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Components from Figma are preserved in code | Text styles can be further segemented to reduce the number of leading:normal styles |
| Output code is in flexbox even when the figma design does not use autolayout | Sometimes extra styles are not combined |
| Output design matches the original figma design the best |
🥈 TeleportHQ
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Good use of CSS variables to minimise repeat styles | Components are not supported |
| Shared CSS classes for text | If the original design does not use absolute layout, the final result will be absolute positioned |
| For React output, uses dangerouslySetInnerHTML when not required | |
| Outputted design does not match the original design well |
🥉 Anima
Pixel Perfection Score :
| ✨Code Quality Pros | 💀Code Quality Cons: |
|---|---|
| Components from Figma are preserved in code | Alot of props are passed for components (Sometimes 30+) which makes the code unreadable |
| Good use of flexbox | Unable to export Groups |
| Shared CSS classes for text | Outputted design does not match the original design well |
| Unable to convert 2 / 6 test cases |
Best Features
🥇 1st place: Locofy
🥈 2nd place: Anima
🥇 Locofy
Locofy has the best features for further enhancing code outputs
Features:
- Design Optimiser
- Sync with GitHub
- Direct deploy to github, netlify, vercel
- UI library tagging (MUI, etc)
- Use live storybook components
🥈 Anima
Anima has the second best features for further enhancing code outputs
Features:
- Direct deploy to netlify, vercel, aws, firebase
- UI library tagging (MUI, etc)
- Use live storybook components
Best Free Plugins
🥇 1st place: TeleportHQ (CSS) / Locofy (Tailwind)
🥈 2nd place: Dhiwise
🥇 TeleportHQ (CSS) / Locofy (Tailwind)
See Best Code Output (CSS) and Best Code Output (Tailwind) for explanation
🥈 Dhiwise
See Best Code Output (CSS) and Best Code Output (Tailwind) for explanation
Testing Methodology
Test Cases
We tested 6 different figma designs and converted them to code using the various plugins. The tested designs are examples of real world designs used in actual applications
The designs selected also had complex styles applied to them in Figma, which makes converting these particular test cases particularly challenging for Figma-to-Code tools
You may get better results when converting simple designs/designs that are fully autolayout which is a requirement for several of the plugins tested.
However, we picked these designs in particular because real world designs tend to be harder to convert than toy examples.
Usability Scoring
Usability Scoring is a subjective comparison between how easy each Figma to Code plugin is to use. See the full rationale for the scoring here
Code Quality Scoring
Code quality scoring was done through a subjective comparison between different output codes given the same figma design.
Eventually we hope to let users rank which is their favourite code output to reduce the bias for the code scoring.
You can compare code quality yourself with the interactive comparison ->
Pixel Perfection Scoring
Pixel Perfection scoring was done by converting designs using each figma to code plugin, and rendering the output code to see how well it matched the original design.
Scores were awarded as follows:
| Score | Description |
|---|---|
| 0 | Unable to convert the design due to plugin limitation |
| 0.25 | Output design is so different from original that coding from scratch would be easier |
| 0.5 | Significant effort required to make output design match original |
| 0.75 | Little effort required to make output design match original, mostly just single elements with incorrect styles |
| 1 | Pixel Perfect outputs, no noticable differences |
The results from each test case was scored and summed to give a final result out of 6
You can compare pixel perfection yourself with the interactive comparison -->
